もくじ
ブログを蛍光ペン風にしてみたいけど、「HTMLとかCSSとかって何?難しいっっ!」という方にも、コピペするだけのカンタン仕様になってます♪
今回ご紹介するのは「太」「細」の両方が同時に使えて、更に「6色と言わず何色でも使うことができる方法」です!
蛍光ペンを「複数の色々」で使い分ける「勉強法の提案」におすすめ♪
はてなブログで「6色蛍光ペン」風の線を引く方法で、「たくさんの色を使いたいっ」という方におすすめです♪
蛍光ペン風の線を引く方法はいくつかありますが、今回のやり方は以下のメリットがあります。
・太さで強調具合を調節できる!
・好きなだけ色を使える☆(今回は6色にします)
・太文字も自由に使えるっ(太文字の代わりではありません)
・色を変えたいとき、全体に反映される(オレンジを全体的に濃く変えたいなぁ〜、なんて時に最適です)
サルワカ様のサイトを参考にさせて頂きました↓
ご参考までに当ブログ「6色蛍光ペンを使った勉強法」はコチラ↓
HTMLとCSSの考え方
どういう意味の指示をするのか。概念としてまずHTMLでは「ここからそこまでは<スパンの1です>」という指示をします。
そしてCSSで「スパンの1とは{○○をすることですよ}」と指示します。
1で名前を決めて、○○で名前の意味を決める、という概念です。
HTMLは、蛍光ペンで線を引きたい場所ごとに指示をしていきます。
CSSは一度デザインCSSの欄(スマホなら記事下)に入力すればokで、ブログ全体に反映されます。
実際にやってみましょう。
HTMLとCSSのかきかた
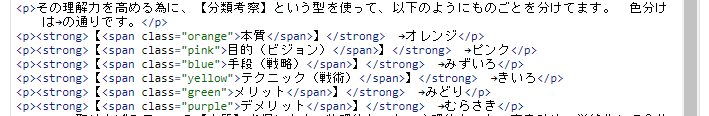
仕上がりはこんな感じです↓
1)HTMLは?
HTMLは、線を引きたい文字ごとに入力していきます。
HTMLの編集画面では、こうなってます↓
オレンジにしたい文字→ 本質
<span class="orange">本質</span>
とします。
こうなります→本質
2)CSSは?
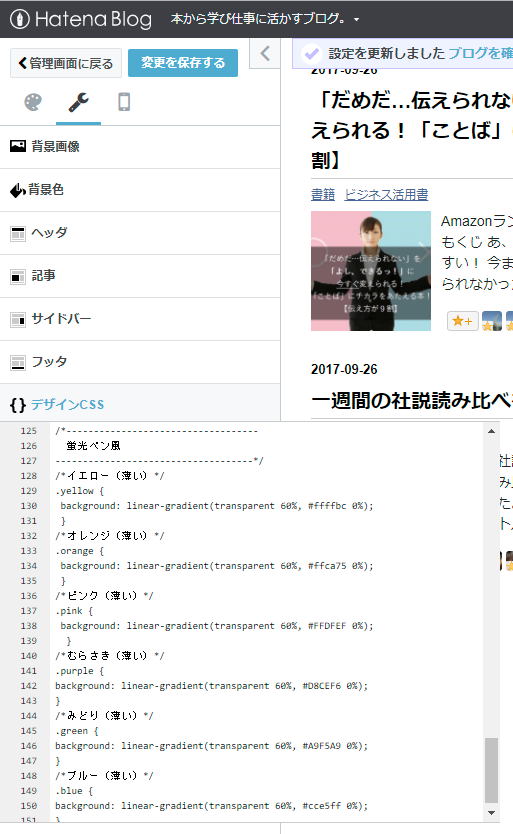
それぞれの色ごとに下記のように打っていきます↓
/*イエロー(薄い)*/
.yellow {
background: linear-gradient(transparent 60%, #ffffbc 0%);
}
※コピペ用コードは後ほど。
◇ ◆ ◇
パソコンとスマートフォンに、別々にコードを入力します。
パソコンでCSSを入力する場所
デザイン→カスタマイズ→デザインCSS です。
はてなブログ編集画面ではこうなります↓
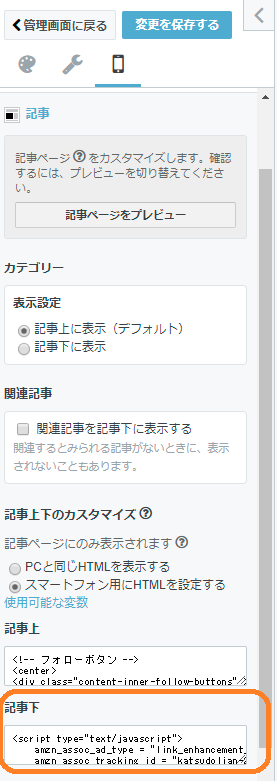
スマートフォンでCSSを入力する場所
デザイン→スマートフォン→記事→記事下 です。以下ご参照ください。

コードのコピペは、こちらからどうぞ↓
※ここから追記↓※[太]も[細]も使いたい!という時は
60%を50%という風に数値を下げると、ラインが太くなります。(数値を上げれば、ラインが細くなります。)
太さの違う線を使い分けるために
今回は[太]用のcssとhtmlを新たに加えます。
追加するcssは
色部分の後にthickを加えます。このようになります↓
/*イエロー(太い薄い)*/
.yellowthick{
background: linear-gradient(transparent 60%, #ffffbc 0%);
コードのコピペは、こちらからどうぞ↓
[太]用のhtmlは
例)
<span class="orangethick">本質</span>
色部分の後にthickを加えます。
※ここまで追記↑※
別の色に変えたいとき
オレンジなら「#ffca75」で、「#」の後ろにある「6桁のアルファベットと数字の部分」を変えます。
参考にさせて頂いたサイトはこちら↓
WEB色見本 原色大辞典‐HTMLカラーコード
単語を登録して作業短縮を!
入力をカンタンにするため、パソコンやスマホに<span class="yellow">といったHTMLを単語登録しておきましょう。作業効率が格段に上がりますっ☆
パソコンで単語を登録する場合の例はこちら↓
右下にある「あ」もしくは「A」となってるところを右クリックし、「単語の登録」から登録できます。
私の場合は、パソコンでは「おれんじ」と、スマホでは「お」と入力すると「<span class="orange">」となるよう設定してます。
コピペは、こちらからどうぞ↓
以上となります☆
◇ ◆ ◇
オススメ記事!
6色蛍光ペンをガチンコ対決させました!
参考にした本はこちら↓
では、また!
◇ ◆ ◇